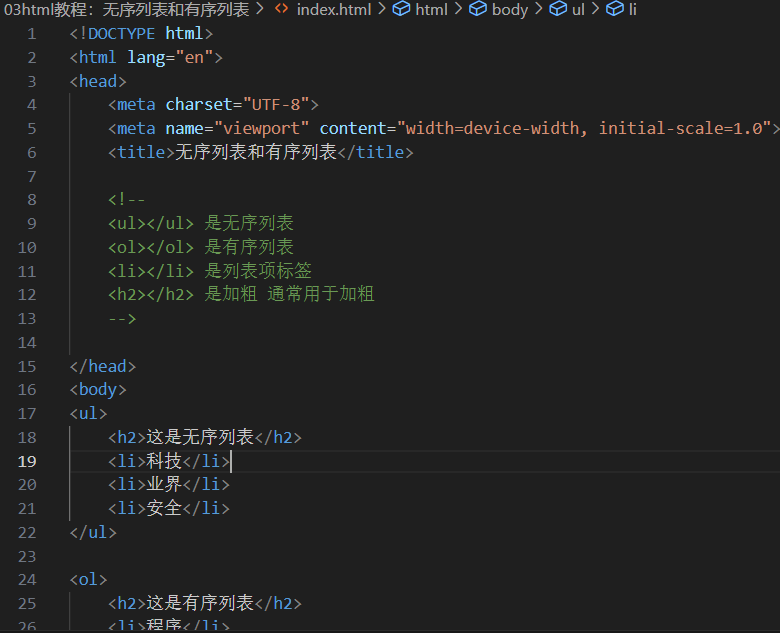
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>无序列表和有序列表</title>
<!--
<ul></ul> 是无序列表
<ol></ol> 是有序列表
<li></li> 是列表项标签
<h2></h2> 是加粗 通常用于加粗
-->
</head>
<body>
<ul>
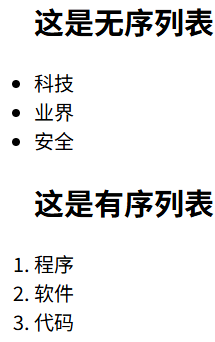
<h2>这是无序列表</h2>
<li>科技</li>
<li>业界</li>
<li>安全</li>
</ul>
<ol>
<h2>这是有序列表</h2>
<li>程序</li>
<li>软件</li>
<li>代码</li>
</ol>
</body>
</html>


文件下载
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>无序列表和有序列表</title>
- <!--
- <ul></ul> 是无序列表
- <ol></ol> 是有序列表
- <li></li> 是列表项标签
- <h2></h2> 是加粗 通常用于加粗
- -->
- </head>
- <body>
- <ul>
- <h2>这是无序列表</h2>
- <li>科技</li>
- <li>业界</li>
- <li>安全</li>
- </ul>
- <ol>
- <h2>这是有序列表</h2>
- <li>程序</li>
- <li>软件</li>
- <li>代码</li>
- </ol>
- </body>
- </html>
|