
table 标签为表格
tr标签 表示表格中的行,可以用若干个行
td标签 表示行中的列,可以在列中创建表格 table标签
<table border="1"> border 属性表示 边框边距
<th> 标签为加粗
<td colspan="2">合并2列</td>
<th colspan="3">合并3列的表头</th>
<td rowspan="2">合并2行</td>
<th rowspan="3">合并3行的表头</th>
属性为空格
width 属性为宽度
- HTML 表格标签
- 标签 描述
- <table> 定义表格
- <th> 定义表格的表头
- <tr> 定义表格的行
- <td> 定义表格单元
- <caption> 定义表格标题
- <colgroup> 定义表格列的组
- <col> 定义用于表格列的属性
- <thead> 定义表格的页眉
- <tbody> 定义表格的主体
- <tfoot> 定义表格的页脚
- <td colspan="2">合并2列</td>
- <th colspan="3">合并3列的表头</th>
- <td rowspan="2">合并2行</td>
- <th rowspan="3">合并3行的表头</th>
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="content-type" content="text/html; charset=utf-8" />
- <title>`substitute(Filename('', 'Page Title'), '^.', '\u&', '')`</title>
-
- </head>
<body>
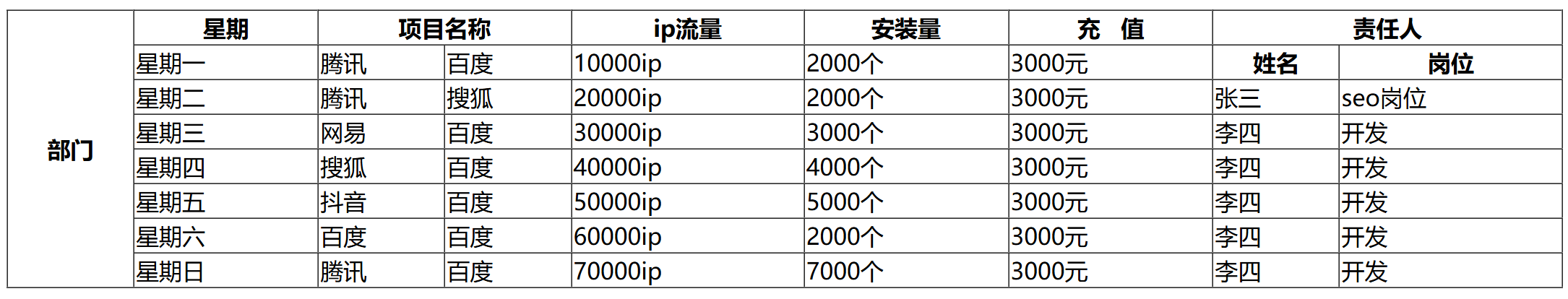
<table border="1" style="width: 100%; border-collapse: collapse;">
<tr>
<th rowspan="8">部门</th>
<th>星期</th>
<th colspan="2">项目名称</th>
<th>ip流量</th>
<th>安装量</th>
<th>充 值</th>
<th colspan="2">责任人</th>
</tr>
<tr>
<td>星期一</td>
<td>腾讯</td>
<td>百度</td>
<td>10000ip</td>
<td>2000个</td>
<td>3000元</td>
<th>姓名</th>
<th>岗位</th>
</tr>
<tr>
<td>星期二</td>
<td>腾讯</td>
<td>搜狐</td>
<td>20000ip</td>
<td>2000个</td>
<td>3000元</td>
<td>张三</td>
<td>seo岗位</td>
</tr>
<tr>
<td>星期三</td>
<td>网易</td>
<td>百度</td>
<td>30000ip</td>
<td>3000个</td>
<td>3000元</td>
<td>李四</td>
<td>开发</td>
</tr>
<tr>
<td>星期四</td>
<td>搜狐</td>
<td>百度</td>
<td>40000ip</td>
<td>4000个</td>
<td>3000元</td>
<td>李四</td>
<td>开发</td>
</tr>
<tr>
<td>星期五</td>
<td>抖音</td>
<td>百度</td>
<td>50000ip</td>
<td>5000个</td>
<td>3000元</td>
<td>李四</td>
<td>开发</td>
</tr>
<tr>
<td>星期六</td>
<td>百度</td>
<td>百度</td>
<td>60000ip</td>
<td>2000个</td>
<td>3000元</td>
<td>李四</td>
<td>开发</td>
</tr>
<tr>
<td>星期日</td>
<td>腾讯</td>
<td>百度</td>
<td>70000ip</td>
<td>7000个</td>
<td>3000元</td>
<td>李四</td>
<td>开发</td>
</tr>
</table>
</body>
</html>
|