vxe-table vue 表格中如何渲染单元格日期控件,单元格可编辑
查看官网:https://vxetable.cn
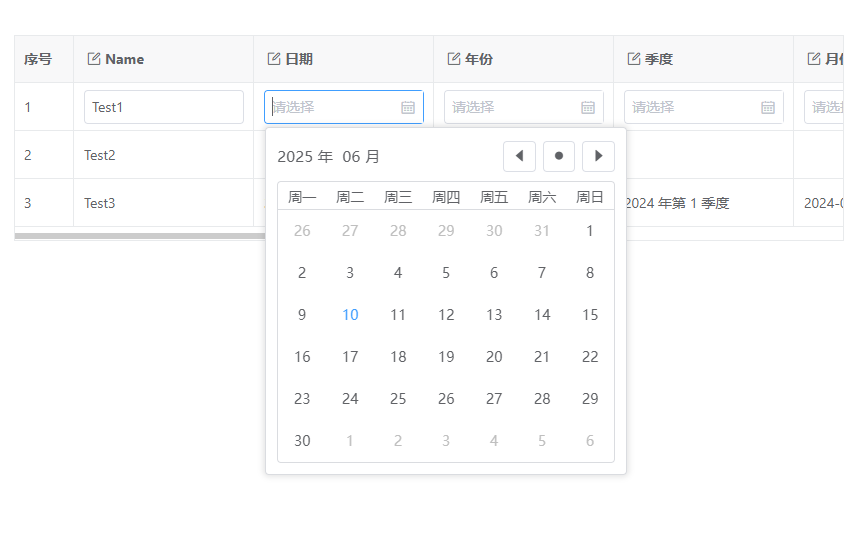
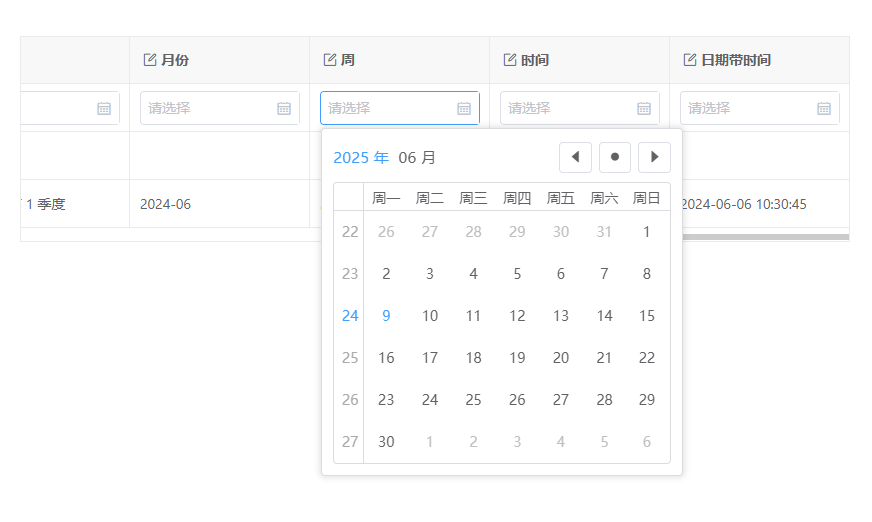
日期选择
数据格式,使用字符串日期格式


- <template>
-
- <vxe-table
- border
- show-overflow
- :edit-config="{mode: 'row', trigger: 'click'}"
- :data="tableData">
- <vxe-column type="seq" width="60"></vxe-column>
- <vxe-column field="name" title="Name" min-width="180" :edit-render="nameEditRender"></vxe-column>
- <vxe-column field="date" title="日期" width="180" :edit-render="dateEditRender"></vxe-column>
- <vxe-column field="year" title="年份" width="180" :edit-render="yearEditRender"></vxe-column>
- <vxe-column field="quarter" title="季度" width="180" :edit-render="{ name: 'VxeDatePicker', props: { type: 'quarter' } }"></vxe-column>
- <vxe-column field="month" title="月份" width="180" :edit-render="{ name: 'VxeDatePicker', props: { type: 'month' } }"></vxe-column>
- <vxe-column field="week" title="周" width="180" :edit-render="{ name: 'VxeDatePicker', props: { type: 'week' } }"></vxe-column>
- <vxe-column field="time" title="时间" width="180" :edit-render="{ name: 'VxeDatePicker', props: { type: 'time' } }"></vxe-column>
- <vxe-column field="datetime" title="日期带时间" width="180" :edit-render="{ name: 'VxeDatePicker', props: { type: 'datetime' } }"></vxe-column>
- </vxe-table>
-
- </template>
数据格式,支持同时绑定2个字段
- <template>
-
- <vxe-table
- border
- show-overflow
- :edit-config="{mode: 'row', trigger: 'click'}"
- :data="tableData">
- <vxe-column type="seq" width="60"></vxe-column>
- <vxe-column field="name" title="Name" min-width="180" :edit-render="nameEditRender"></vxe-column>
- <vxe-column field="startAndEnd" title="日期范围" width="320" :edit-render="startAndEndEditRender"></vxe-column>
- </vxe-table>
-
- </template>
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |